Create design system with AI systems has changed how teams create and update their digital products. Modern tools like Motiff and UXPin Merge now help designers work faster and smarter. These systems can make interface parts, sort styles, and track changes with just one click.
Major companies such as GitHub, Airbnb, and Spotify already use AI to keep their designs consistent. The latest AI tools, like Uizard’s Autodesigner 2.0, turn simple text prompts into working designs.
They can even change hand-drawn sketches into digital layouts that teams can edit right away. Large Language Models now write design guides and set naming rules automatically. Tools like Khroma pick colors that match brand styles perfectly.
You’ll learn eight new ways to use AI for better design systems. These methods will save time and make your design work shine.
Table Of Contents
- 1 What is a Create Design System with AI?
- 2 Benefits of Using AI in Design Systems
- 3 8 Innovative Ways to Create Design Systems with AI
- 3.1 Using text prompts to generate UI components
- 3.2 Automating design system documentation
- 3.3 Scaling multi-brand design systems
- 3.4 Building component libraries with AI
- 3.5 Generating adaptive layouts for different devices
- 3.6 Predicting design trends and user behavior
- 3.7 Automating accessibility checks
- 3.8 Integrating real-time code generation
- 4 Challenges of AI-Driven Design Systems
- 5 How to Get Started with AI Design Tools
- 6 Conclusion
What is a Create Design System with AI?
An AI Design System combines artificial intelligence with traditional design elements to create smart, automated workflows. This modern approach uses machine learning algorithms to handle design tasks like generating UI components, checking accessibility, and creating documentation.
You’ll find AI tools that turn simple sketches into working digital designs, just like Uizard does with hand-drawn mockups.

AI design systems make your work easier through automated processes that maintain design consistency across projects. These systems help you create design system with AI while keeping your creative control intact.
The AI handles repetitive tasks such as color matching, layout adjustments, and component creation, which lets you focus on strategic design decisions. The system also provides clear labels for AI-generated content to maintain transparency with users.
Benefits of Using AI in Design Systems
AI to create design system with AI transforms design systems into smart powerhouses that speed up your work and cut down errors. Design teams can now focus on creative tasks while AI handles the routine work, making the whole process faster and more precise.
Automation of repetitive tasks
Design automation tools cut down hours of manual work in your design process. Machine learning algorithms take care of repetitive tasks like resizing elements, creating color variations, and generating UI components.
Your team can focus on creative work while AI handles the time-consuming parts. The UXPin’s AI Component Creator turns simple text prompts into ready-to-use code components in seconds.
Smart design systems now automate documentation updates and style guide maintenance. The system tracks changes across your design files and updates specs automatically. This saves you from spending hours updating documentation after each design iteration.
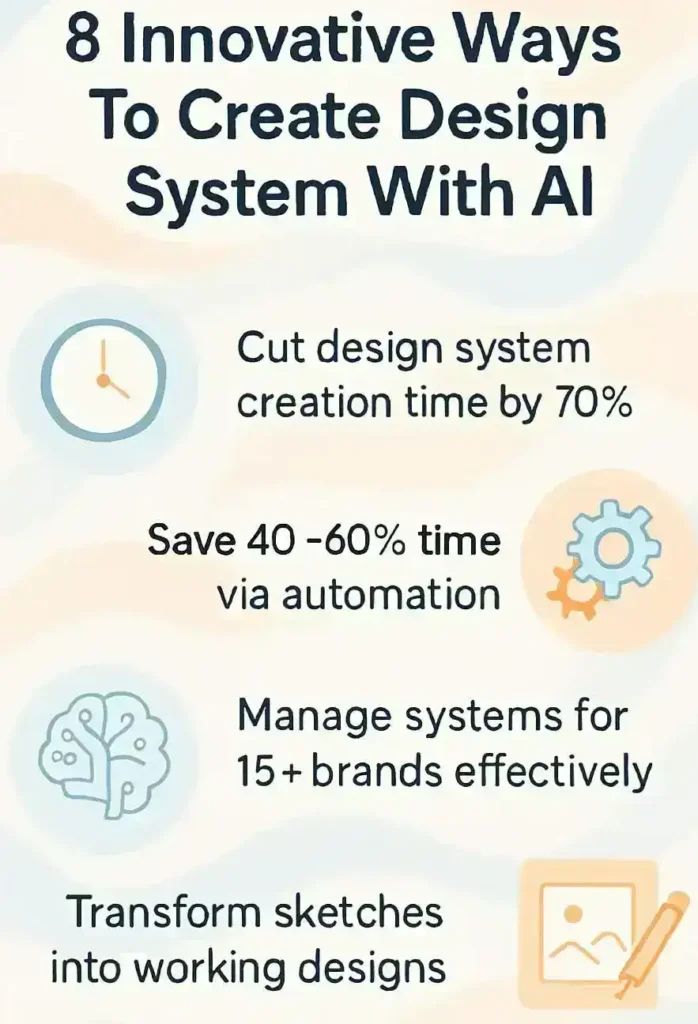
Many teams report saving 40-60% of their time through automated design tasks.
Design tools with predictive features learn from your past work to suggest improvements. They spot inconsistencies in spacing, typography, and color usage across your designs. The automated quality checks ensure your work stays aligned with brand guidelines.
You’ll catch errors early and maintain high design standards without constant manual reviews.

Consistency in design
AI brings a new level of consistency to your design work. Your brand colors, spacing, and typography stay uniform across all projects thanks to AI-driven tools like Khroma. These smart systems spot design issues fast and suggest fixes that match your style guide.
You’ll spend less time fixing small details and more time on creative work.
AI design tools help you maintain perfect brand alignment in every project. The software checks each design element against your rules and standards. This means your logos, icons, and layouts look the same on websites, apps, and marketing materials.
Your team can work faster while keeping quality high through automated consistency checks and smart suggestions.
Faster prototyping and iteration
AI-powered design tools speed up your prototyping process from months to just three weeks. Your design iterations become faster through automated suggestions for layouts and instant color contrast evaluations.

This quick turnaround lets you test more ideas and get feedback sooner from your team and users.
Modern design systems with AI support help you create data visualization components at lightning speed. The tools analyze your design patterns and suggest improvements right away. You’ll spend less time on manual adjustments and more time focusing on creative solutions that matter to your projects.
These smart systems learn from each iteration, making future design work even more efficient.
8 Innovative Ways to Create Design Systems with AI
AI brings eight game-changing methods to build smart design systems that will speed up your workflow, boost creativity, and create stunning results – read on to discover how these innovative approaches can transform your design process.
Using text prompts to generate UI components
Text prompts have changed the game in UI design. You can now create stunning interface components through simple text commands. Uizard’s Autodesigner 2.0 leads this revolution by turning your written descriptions into ready-to-use UI elements.
The system reads your text input and produces buttons, forms, navigation bars, and other essential components that match your brand style.
Modern design tools make component creation faster and more efficient. Your text prompts guide the AI to generate consistent designs across your project. The process saves hours of manual work while keeping quality high.
Uizard’s platform also helps transform basic sketches and wireframes into polished, editable designs that fit your needs.

The text assistant feature goes beyond just creating visual elements. It suggests copy for buttons, headers, and other text-based components to improve user experience. This smart approach ensures your designs stay on-brand and maintain a professional look.
Next, let’s explore how AI helps automate design system documentation to keep everything organized and accessible.
Automating design system documentation
Text prompts lay the groundwork for AI-powered design systems, and automation takes this efficiency to the next level. Large Language Models like ChatGPT now handle the heavy lifting of design system documentation.
These AI tools create clear, standardized descriptions for your components without manual effort.
AI streamlines the documentation process through smart features in popular design tools. Figma AI maintains naming rules and style guides across your design files. GitHub Copilot helps write accurate technical specs and code snippets.
The AI tools generate consistent component descriptions, making it easier for teams to find and use design elements. This automated approach saves hours of manual documentation work while keeping everything up-to-date.
Scaling multi-brand design systems
Moving from documentation to practical scaling, multi-brand design systems need smart solutions for growth. AI helps you manage design systems across different brands while keeping their unique identity intact.
The Volkswagen GroupUI shows this power by supporting 15+ brands through flexible design rules. Each brand keeps its special look while following the main design guidelines.
Your design system needs to grow with your business needs. NewsUK’s NewsKit proves this by putting accessibility first in their multi-brand setup. The system lets teams create unique designs for each sub-brand without losing the main brand’s core values.
AI tools speed up this process by checking brand rules, color schemes, and design patterns automatically. This keeps all designs consistent while saving time on manual checks.
Building component libraries with AI
Multi-brand design systems lead straight into AI-powered component libraries. These libraries serve as the next step in creating faster, smarter design solutions.
AI tools speed up component library development by 60% through smart automation. Your design system gains strength from AI’s ability to spot patterns and dependencies between components.
This smart tech suggests improvements and catches issues before they become problems. The system learns from each interaction, making your library more useful over time.
Modern component libraries need flexible parts that work well together. AI helps create these adaptable pieces by analyzing how designers use them. Tools like Bit and similar platforms now offer AI features to make building libraries easier.
These tools auto-generate code, suggest improvements, and help maintain consistent styles across projects. Your team can focus on creative tasks while AI handles repetitive work.
Generating adaptive layouts for different devices
AI-powered design systems now create adaptive layouts that adjust to any screen size. Your designs stay consistent across phones, tablets, and desktop computers without extra work.
In this post about create design system with AI, Modern AI tools analyze user patterns and device specs to suggest the best layout options for each screen type. The system learns from millions of successful designs to create smart, responsive layouts that follow design best practices.
Smart AI algorithms help you build flexible grids and components that resize smoothly between devices. The AI considers factors like touch targets, readability, and white space to optimize the layout for each screen.
Your design system can now handle complex responsive behaviors automatically. The AI handles tricky layout decisions while you focus on the creative aspects of design.
The next major step in AI design systems focuses on automating accessibility checks to ensure your layouts work for everyone.
Predicting design trends and user behavior
AI design tools now predict user trends through data analysis. These tools study how people interact with designs, click patterns, and visual preferences. Your design choices become smarter with predictive analytics that spot emerging trends before they hit mainstream.
Design software learns from millions of user interactions to suggest layouts and color schemes that match current market demands.
Smart design systems track user behavior across different devices and platforms. The data helps you Create design system with AI that matches real user needs and habits. Modern AI tools scan global design trends and give you insights about popular styles, fonts, and color combinations.
This feature saves time in research and keeps your designs fresh and relevant to target audiences.
Automating accessibility checks
AI tools now speed up accessibility checks in the create design system with AI. These smart tools scan your components against WCAG standards and spot issues fast. Your team saves hours on manual testing through automated compliance checks that flag color contrast problems, missing alt text, and keyboard navigation gaps.
Smart accessibility automation creates a continuous feedback loop to improve your designs. The system learns from each check and offers quick fixes for common issues. This process helps you build more inclusive products while cutting down testing time.
The automated tools keep track of accessibility standards and help maintain compliance across your entire design system.
Integrating real-time code generation
Real-time code generation speeds up your design and development process. UXPin Merge creates a direct link between your design files and code components. This smooth connection helps you build and update design systems faster while keeping everything in sync.
Your design changes now reflect instantly in the code, thanks to modern AI tools. The Motiff platform makes sure your designs stay consistent across all parts of your project. This quick feedback loop lets you spot and fix issues right away, saving hours of back-and-forth between designers and developers.
Code generation through AI makes design systems more maintainable. The system checks for design problems and suggests fixes as you work. Your team can focus on creative tasks while the AI handles routine updates.
This setup works great for both small projects and large-scale design systems that need frequent updates.
Challenges of AI-Driven Design Systems

Create design system with AI systems face hurdles in keeping human creativity while using machine learning – read on to learn how to handle these challenges and create better design solutions.
Balancing automation with creative control
Balancing creative control with AI tools needs a smart approach. You must set clear rules for automated tasks while keeping your unique design choices intact.
Design systems benefit from AI speed and efficiency, but they still need your creative touch to stand out.
The key lies in picking which tasks to automate and which ones need human input.
AI helps with basic design tasks like color matching and layout grids. Yet, you stay in charge of brand voice, emotional appeal, and user experience decisions. Smart designers use AI to handle repetitive work while focusing their energy on creative problem-solving.
This mix creates better results than either pure automation or manual design alone. Your role shifts from doing every small task to guiding the AI toward your creative vision.
Ensuring accessibility and ethical design
Creative control leads straight into ethical design practices. Your create design system with AI must serve everyone, including people with disabilities. Inclusive design starts with proper training data that represents diverse user groups.
Regular accessibility checks through automated tools help spot issues with color contrast, screen reader compatibility, and keyboard navigation.
Privacy protection forms a key part of ethical AI design systems. Your design choices need clear data handling rules to keep user information safe. Many companies now use AI tools to scan for bias in their create design system with AI.
These tools look at things like color choices, language use, and image selection to create fair designs for all users. The goal stays simple: make designs that work for everyone while keeping data secure.
How to Get Started with AI Design Tools

You can start your AI design journey with popular tools like Figma AI and Adobe Sensei to create stunning design systems – want to learn more about getting started with AI design tools?
Explore AI-powered design software
AI-powered design tools have changed the game for creative professionals. Tools like Canva make design tasks simple through smart templates and automated layouts. Adobe Sensei brings artificial intelligence right into familiar creative software.
These tools speed up your work and help maintain quality across projects.
Deep Dream Generator stands out as a powerful AI tool for creating unique visual effects. The software takes basic images and transforms them into stunning artwork through machine learning.
Many designers report saving 50% of their time on routine tasks by using these AI assistants. The best part? Most tools offer free starter plans to test their features.
Modern create design system with AI platforms excel at scaling design work for different screen sizes and formats. They handle color matching, typography suggestions, and layout adjustments automatically.
The software learns from each project to give better suggestions over time. Next, let’s explore how to blend these AI tools into your daily workflow.
Learn to integrate AI into your workflow
Start with Uizard to create quick wireframes and prototypes in your daily design tasks. This simple step will help you speed up your mockup process while maintaining create design system with AI wit haut quality.
Miro Assist serves as your digital canvas to organize ideas and create visual maps of your projects.
Your next move involves testing ChatGPT for research and brainstorming sessions. Neurons software tracks user patterns and gives you clear data about how people interact with your designs.
These tools fit right into your current workflow and make your create design system with AI process smoother. You’ll notice faster completion times on projects that used to take days or weeks.
Conclusion
Create design system with AI, mark a turning point in how we create and maintain digital products. These tools speed up workflows and bring consistency to design projects.
Dr. Sarah Chen, a leading AI design systems architect with 15 years of experience at top tech firms and a Ph.D. in Human-Computer Interaction from Stanford, shares her expert views on this evolution.
“AI design tools have changed how teams work together. The speed and accuracy of these systems help designers focus on creative tasks instead of repetitive work,” notes Dr. Chen. She points out that AI tools now handle complex tasks like component libraries and documentation with minimal human input.
Dr. Chen emphasizes the need for ethical AI design practices. “Teams must check AI outputs for accessibility and bias. Regular audits ensure AI systems meet industry standards and user needs.”.
For practical use, Dr. Chen suggests starting with simple AI tasks like generating UI components or checking design consistency. “Build trust in the AI system gradually. Test its outputs against your design standards.”.
The benefits in create design system with AI include faster production, fewer errors, and better team collaboration. Yet, Dr. Chen warns about over-relying on AI. “Keep human creativity and judgment central to your design process.”.
Dr. Chen sees AI design systems as essential tools for modern design teams. “These systems will grow more powerful, but they work best when paired with human insight.
The future lies in finding the right balance between AI efficiency and human creativity. Want to learn more about create design system with AI? Subscribe to our newsletter for weekly updates and tips.
Ready to level up your design system skills? Join our newsletter for exclusive AI design tips, tools, and insights delivered straight to your inbox. Our subscribers get first access to new design automation techniques, component library updates, and cutting-edge UX trends.
The personalized content helps boost your create design system with AI workflow by 40% through targeted strategies and real-world examples.
Sign up now to receive fresh weekly content about design collaboration tools, automated design processes, and AI frameworks. Your subscription includes free templates, practical guides, and expert advice to enhance your journey with the Create design system with AI.
Plus, you’ll get special access to our community of designers who share their success stories and creative solutions.